Mengenal Bahasa Pemrograman JavaScript
Author : Ragillio Aji
Posted : Minggu, 20 Februari 2022
Tags : javascriptprogramming
JavaScript. Ya, saya tau bagi kalian yang baca artikel ini mungkin beberapa sudah mengerti apa sih JavaScript itu. Jadi, gpp lah ya sekedar mengingat kembali definisinya 😅, dan bagi yang baru terjun ke dunia web development, kalian wajib tahu apa itu JavaScript.
Illustrasi Javascript oleh Juanjo Jaramillo
✨ Definisi JavaScript
For Your Information nih kawan, jadi JavaScript merupakan bahasa pemrograman yang biasa dipakai untuk mengembangkan sebuah website agar lebih atraktif dan dinamis serta interaktif, jadi JavaScript ini bisa dibilang adalah nyawanya website nih gengs 😇. Jika sebelumnya kamu sudah mengenal HTML dan CSS sebagai komponen penyusun website, nah dengan JavaScript sebuah website dapat menjadi lebih hidup dan lebih useful. Sekarang, bahkan dengan teknologi JavaScript, kamu bisa membuat sebuah aplikasi web yang mirip dengan aplikasi desktop, seperti aplikasi edit foto, pengolah kata, maupun game sekalipun. Keren kan 😎.
Secara teknis, JavaScript merupakan bahasa pemrograman bertipe interpreter, jadi kamu tidak membutuhkan compiler untuk menjalankan programnya. Tentu ini berbeda dengan Java, dimana setiap kita ingin menjalankan program, maka harus di-compile terlebih dahulu, lalu program baru bisa untuk dijalankan. Javascript mempunyai berbagai macam fitur seperti bisa mengadaptasi paradigma pemrograman berorientasi objek (walaupun tidak sepenuhnya bertipe OOP layaknya Java tapi juga tidak sepenuhnya bertipe fungsional seperti Haskell, Javascript dapat bebas mengadaptasi salah satu sesuai kebutuhan), client-side dan server-side, high-level programming, dan loosely typed.
⏳ Sejarah JavaScript
Kok bisa sih ada JavaScript? Jadi gini nih gengs, tepatnya pada tahun 1994, Brendan Eich yang merupakan karyawan Netscape mengembangkan JavaScript. Pada saat itu teknologi web dan internet sedang berkembang pesat, sehinggat menuntut dibuatnya teknologi pendukung yang bisa memudahkan pengguna. Awalnya, bahasa pemrograman ini bernama Mocha, lalu diubah lagi menjadi Mona, LiveScript, hingga pada akhirnya bernama JavaScript.

Brendan Eich. Foto oleh Darcy Padilla
Awalnya, versi JavaScript hanya dipakai oleh lingkungan developer Netscape saja serta dengan fitur dan fungsi yang terbatas. Singkatnya pada tahun 1996, JavaScript secara resmi diubah namanya menjadi ECMAScript, tetapi hal ini tidak merubah fakta bahwa kebanyakan developer tetap menggunakan nama JavaScript dalam penyebutannya. Selanjutnya, ECMAScript 2 diluncurkan pada tahun 1998 lalu dilanjutkan dengan dirilisnya ECMAScript 3 di tahun berikutnya. ECMAScript menjadi sangat populer, dan puncaknya setelah ECMAScript 6 dirilis pada tahun 2015, benar-benar telah meningkatkan performa JavaScript secara keseluruhan. Pada tahun 2016, diketahui 92% teknologi web telah memakai JavaScript dalam pengembangannya. Sampai sekarang, JavaScript masih terus dikembangkan guna memenuhi kebutuhan pengguna yang semakin lama semakin besar.
🧐 Kenapa kamu harus menggunakan JavaScript
Karena JavaScript telah menjadi bahasa pemrograman yang sangat populer. Bayangkan saja, kurang lebih 92% teknologi website telah dibangun dengan JavaScript, itupun statistik di tahun 2016. Apalagi setelah dirilisnya NodeJS, yang berfungsi agar JavaScript bisa dijalankan diluar browser, banyak dirilis berbagai macam framework untuk pengembangan website berbasis JavaScript, seperti React, Express dan lain sebagainya. JavaScript telah menjadi bahasa pemrograman yang bisa digunakan untuk membangun front-end maupun back-end sebuah aplikasi web (learn once, use everywhere), mantap jiwa! 👍🏻 😁
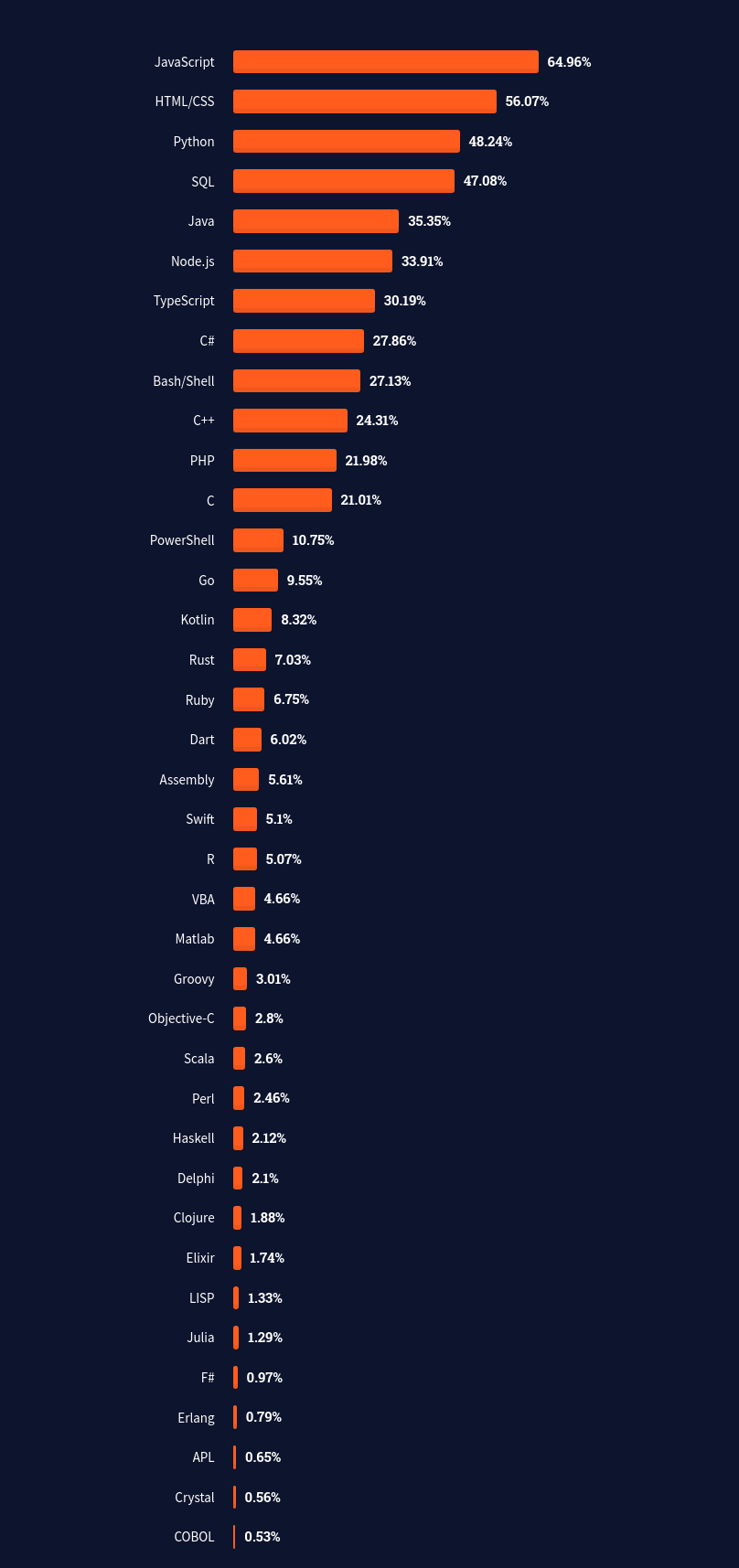
⚡ Statistik Bahasa Pemrograman Terpopuler menurut Stackoverflow 2021 Developer Survey

Statistik bahasa pemrograman terpopuler oleh Stackoverflow (2021)
Seperti yang kamu lihat, dari gambar diatas terlihat bahwa JavaScript menempati urutan pertama dalam kategori bahasa pemrograman terpopuler yang digunakan oleh developer. Karena itulah, menjadi sebuah keuntungan besar apabila programmer dapat menguasainya, kemungkinan dapat mudah diterima kerja di perusahaan besar terbuka lebar.
➕ Keunggulan Javascript
Mungkin beberapa dari kalian sudah mengerti dan faham keunggulan JavaScript. Beberapa keunggulan JavaScript dibandingkan dengan bahasa lainnya, lebih jelasnya sebagai berikut:
🛠 Bisa Digunakan untuk Apa Saja
Seperti yang kalian tahu sebelumnya, bahwa setelah dirilisnya NodeJS, JavaScript dapat digunakan tidak hanya di lingkungan browser (hanya untuk membuat website menjadi lebih interaktif), tetapi juga dapat digunakan untuk back-end aplikasi, desktop program, aplikasi Android/iOS, game mobile maupun desktop, bahkan kalian juga dapat menggunakannya untuk membuat aplikasi ML/AI walaupun penggunaannya kurang populer (lebih sering untuk ML/AI menggunakan Python dan R).
🎯 Gampang Dipelajari
JavaScript tergolong mudah untuk dipelajari karena sintaksisnya yang tidak terlalu rumit. Misalnya untuk versi JavaScript yang terbaru tidak perlu menggunakan semicolon (;) di setiap akhir sintaksnya, lalu untuk penamaan variable tidak perlu mendefinisikan tipe datanya terlebih dahulu. Sebenarnya untuk menentukan mudah atau tidaknya sebuah bahasa pemrograman adalah relatif. Tergantung dari kita sendiri, serius atau tidak dalam mempelajarinya. Berikut contoh penggunaan JavaScript dalam menampilkan teks “Hello World!” dengan lainnya:
C++
#include <iostream>
int main()
{
std::cout << "Hello World!\n";
return 0;
}
Java
class AppHelloWorld {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
JavaScript
console.log('Hello World!')
Nah, bisa dilihat kan bagaiman simple-nya penulisan sintaks untuk menampilkan teks “Hello World!” di JavaScript.
🦸🏻 Powerfull
Dikarenakan JavaScript merupakan bahasa pemrograman yang sudah cukup lama dirilis, maka bisa dibilang JavaScript cukup ‘berpengalaman’ dalam urusan untuk membuat sebuah program. Hal ini dapat dilihat dari performa website-website kekinian yang sangat interaktif, live-reloading, dinamis dan cepat dalam merespon request dari client. Dari yang tadinya jika logika dari website harus ditangani sepenuhnya oleh server, sekarang front-end pun dapat menanganinya.
🏢 Populer digunakan di perusahaan-perusahaan
Guys, kalian para generasi milenial pasti tau dong kalau bekerja di startup teknologi merupakan pekerjaan yang keren 😎. Nah, suatu keuntungan besar nih kalau kalian bisa menguasai JavaScript yang mana sering sekali dipakai di perusahaan startup teknologi, maupun yang sudah berstatus Unicorn dan Decacorn, Siapa sih yang gamau kerja di Gojek, Tokopedia, apalagi kalau sampai diterima di perusahaan teknologi di luar negeri seperti di Silicon Valley. Soal gaji jangan ditanya deh, JavaScript dilaporkan menempati posisi ke-4 dalam urusan gaji tertinggi di tahun 2018 dengan rata-rata sebesar $105,415 (Techrepublic) atau sekitar Rp.1.509.584.966 (Kurs Februari 2022), gila ga tuh 😲. Tapi, balik lagi ya guys, itu semua disesuaikan dengan kemampuan dan posisi kamu di pekerjaan nantinya.
🤝 Komunitas Besar
Kenapa hal ini menjadi penting? Komunitas dalam pemrograman menjadi penting karena jika seorang developer mengalami masalah dalam pengembangan aplikasinya, maka dengan dukungan komunitas yang besar, dia dapat dibantu dengan solusi yang diberikan oleh komunitasnya atau bahkan ikut berkolaborasi dalam mengembangkan suatu aplikasi.
🧰 Peralatan yang Digunakan
Seorang developer JavaScript biasa menggunakan tools berikut dalam belajar maupun bekerja untuk membuat aplikasinya:
- Web Browser
- Google Chrome
- Microsoft Edge
- Mozilla Firefox
- Safari
- Teks Editor
- Visual Studio Code
- Atom
- Sublime Text
- Notepad++
- Lain-lain
- NodeJS
- Postman
- Figma
- MongoDB Compass
🖥️ Fungsi Console di JavaScript
Kamu pasti ingat kan sintaks untuk menampilkan teks “Hello World!” di Javascript. Ya, kamu bisa menggunakan sintaks console.log(’Hello World!’). Console merupakan sebuah object bawaan (built-in) dari JavaScript yang berfungsi untuk mengakses ke bagian debugging console di web browser. Nah, dengan NodeJS, fungsi tersebut bisa dibawa keluar browser dan ditampilkan di console (terminal/CMD) device kita. Console memiliki beberapa method, salah satunya tentu saja seperti yang kalian tahu adalah .log() yang berfungsi untuk menampilkan output apa saja, baik itu string, number, array maupun object, lainnya seperti .error() untuk menampilkan error, .warn() untuk menampilkan peringatan ke console, dan lain sebagainya.
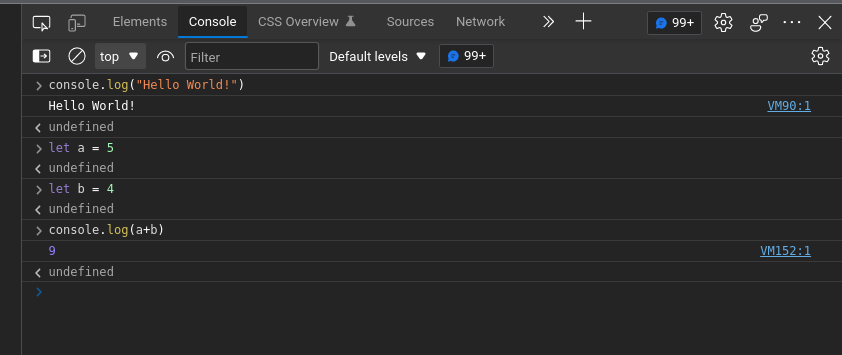
Cara mengakses console di web browser adalah kalian buka web browser lalu klik kanan dan pilih “Inspect” lalu klik tab “Console”

Tampilan Console pada Web Browser
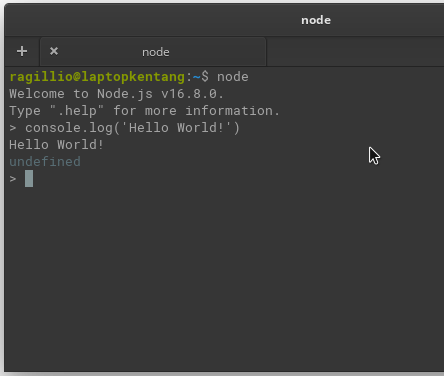
Lalu jika kalian telah memasang NodeJS di laptop/komputer kalian maka silahkan buka Terminal/CMD lalu ketikkan “node”.

Tampilan Console di terminal/cmd
Kalian bisa menulis dan menjalankan kode JavaScript sederhana di environment console ini, atau dapat digunakan untuk menampilkan error log jika aplikasi yang kalian buat mengalami error. Catatan: menampilkan pesan error di console pada lingkungan production sangat tidak disarankan.
🧑🏻💻 Ngoding JavaScript di Dokumen HTML
Setelah kamu kenal, kurang lengkap kalau tidak mencobanya sendiri kan? Oke, jadi langsung saja buka teks editor favorit kamu, misalnya Visual Studio Code, lalu ketikkan kode berikut:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Ngoding JavaScript</title>
</head>
<body>
<script>
console.log("Halo Dunia");
//mendefinisikan variabel
const a = 5;
let b = 7;
let c = a+b;
console.log(c);
document.write('Hasil pertambahan a dan b adalah '+c);
</script>
</body>
</html>
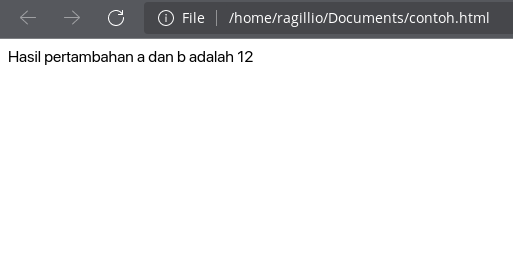
Silahkan kamu buka file HTML-nya di browser favorit kamu, berikut adalah contoh output yang dihasilkan:

Output kode javascript yang dihasilkan
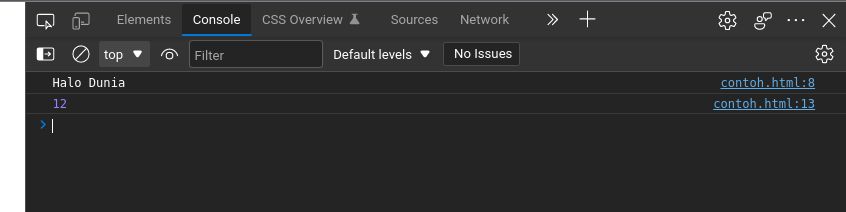
Lah, kok iso? 😲 Kayaknya ada yang hilang, kemana output yang lainnya? Eits, ga boleh plonga plongo kayak...ehm oke, ingat ya kalau fungsi console.log() itu akan ditampilkan di console browser ya, bukan di dokumen HTML-nya. Sedangkan document.write() berfungsi untuk menuliskan output di dokumen HTML.

Output di console browser
Nah, sudah tahu kan bedanya? Dan cara kita menuliskan kode JavaScript diatas adalah dengan memasukkannya langsung ke dokumen HTML diantara tag <script>. Sebenarnya ada cara lainnya yang bisa digunakan, tapi kita disini hanya akan membahas cara dasar tersebut sebagai perkenalan. Di edisi artikel JavaScript selanjutnya baru akan dibahas tata cara memasukkan kode JavaScript yang lainnya.
Okay, mungkin cukup itu yang bisa saya sampaikan. Mohon maaf apabila ada kesalahan penulisan maupun materi. Semoga artikel ini berguna untuk kalian. Sampai Jumpa! 👋🏻
Photo by Junseong Lee